Appfluence
Building a professional corporate identity
Year
2012
Role
UI/UX designer, front-end web developer
Timeframe
2 months
Results
115% increase in web traffic, increase in downloads/sales

What is Appfluence?
Appfluence is a productivity software company serving over 70,000 paid customers (in 2012), with applications on the iPhone, iPad, Mac, and Windows platforms. Their primary users are typically white-collar workers in desk jobs, with a focus on people in leadership/managerial roles. Appfluence was a 3-person startup company when I joined as a summer intern.
Why start this project?
I was actually hired as a Marketing Intern, but the brand and website did not have the professional feel of a company that catered to enterprise/business users, so I saw a need for user-centered design work to help the company acquire new users. The company itself never employed a designer, so there was an obvious gap in expertise.
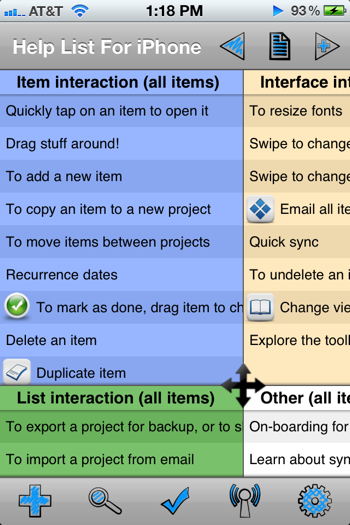
The existing product had cartoonish iconography, which did not fit with the professional backgrounds of the users:

On top of that, the company's logo looked very generic, due to the basic geometries and the ubiquitous Times New Roman typeface representing the brand. With Appfluence's goal of eventually selling the software directly to businesses, the brand needed to look legitimate enough to house potentially confidential corporate data.

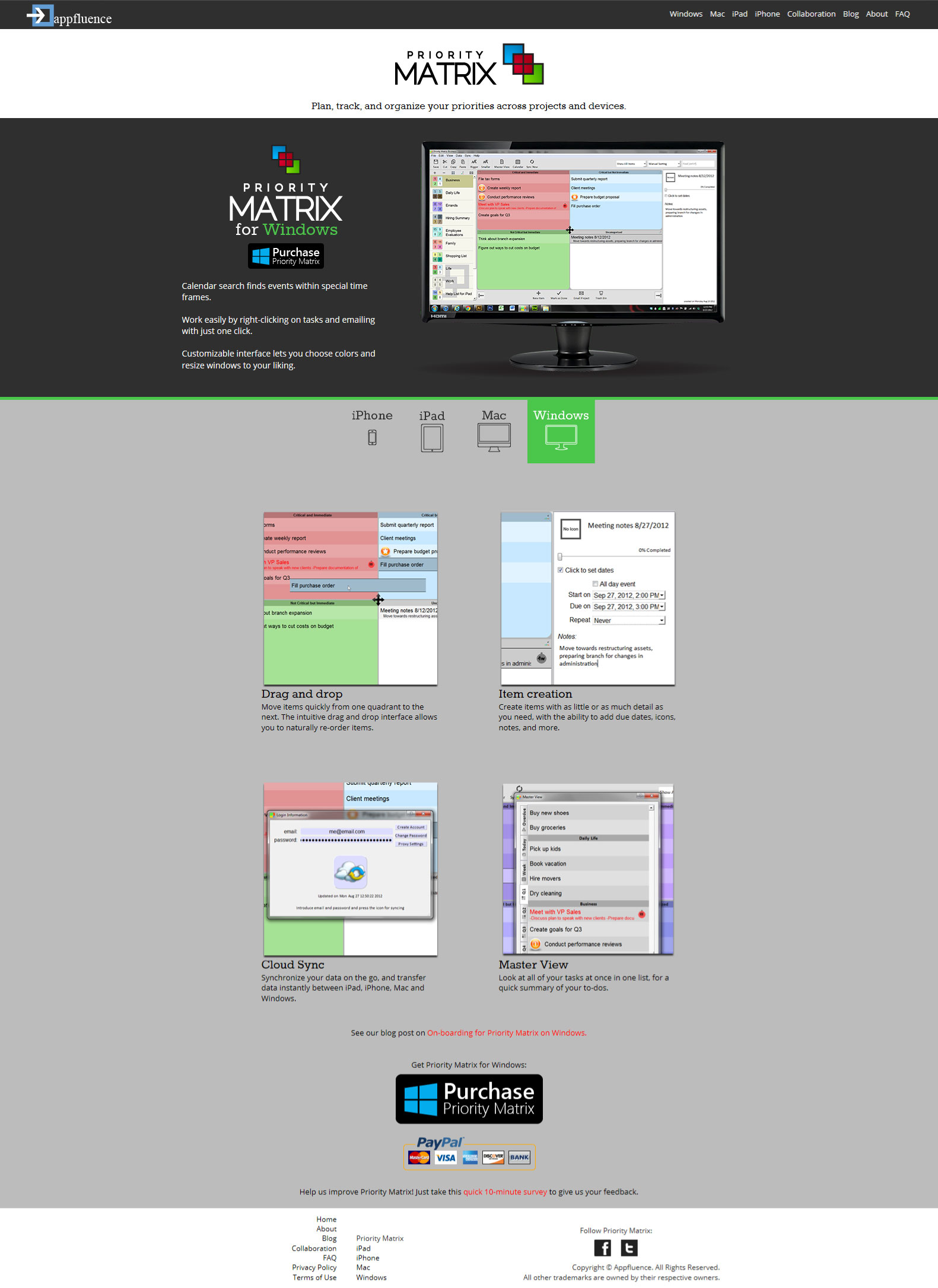
Lastly, the website was dense with text, making it hard for a visitor to discover what was important about the product. Pages were excessively long. We found that, from showing the page to people around our co-working space, it didn't feel trustworthy or legitimate, and that there was too much information to read. The Windows product page is shown here, as an example of this:

The page also didn't show what the product was until users scrolled down a significant amount. The "Priority Matrix" title occupied a very large amount of space, pushing down other, potentially useful information.
The final product
Because Appfluence was such a small company, it called for me to move quickly, without the ability to A/B test. After getting the team onboard with the idea I had of revamping the entire website and brand, I got started on the easiest piece first: the icons. I did this so that we could see some results more quickly than if I were to take on the biggest project first.

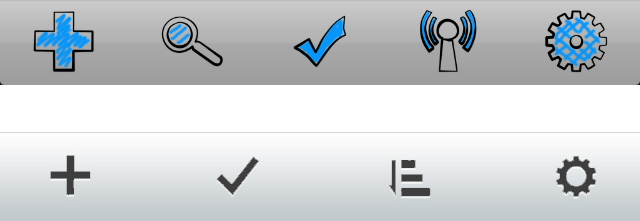
I created icons that were simple, plain, and not the center of attention. The sketched style of the old icons weren't visible anywhere else in the company's brand or website, so getting them out was essential to building a consistent brand.
The next piece I tackled was the logo. I focused on the ideas of "collaboration" and "synergy", as the company built productivity software that sought to give these things to its users. I maintained the same color scheme for some continuity.

The final piece was the website, and I decided to learn how to build it in HTML/CSS myself, so I wouldn't interrupt the team's workflow on the main product. The new design addressed the issues with the existing site, by giving it a more up-to-date look and feel, as well as condensing the page to a few key points per product. By doing this, users would be able to understand what this product was, from less required reading.
I also shrunk down the giant Priority Matrix title, and brought a product image further up, so that users would know what this whole page was about from just the visuals. With a screenshot in a computer monitor, it's very clear that this product is software.

The result from this project, in conjunction with my work on search engine optimization, was a 115% increase in web search traffic over the course of the summer. We saw increased downloads (and, subsequently, sales) from this traffic, helping the business grow in a meaningful way.