Shopkick
Re-architecting a shopping rewards app
Year
2017-2018
Role
UI/UX designer
Timeframe
1 year
Results
11% increase in user retention, addition of online shopping rewards business

What is Shopkick?
Shopkick is an app (for iOS and Android) about earning rewards while shopping. Shopkick works with large retailers like Macy’s, Best Buy, Target, and others in order to provide “kicks”, which are points that can be redeemed for gift cards. Kicks can be earned through in-store actions (like visiting a store), online shopping at partner stores, or specific in-app activity.
The users are typically price-conscious middle-aged moms, due to their prevalence as the primary shoppers of their households across the United States. We also serve our customers, which are retailers and brands like Chobani or Pampers.
Why start this project?
I started this project because our user retention was not where we wanted it to be, and I noticed that no one was looking at the app holistically. The app was getting filled up with new features, and the existing navigation was becoming strained.
So I looked at user research to understand why people stopped using our product. The top two reasons were:
1. Users didn't understand the app.
2. Users felt like they weren't earning kicks fast enough.
From these problem statements, I was able to define what the project's goal should be: make the app easier to understand. This would help address both of the above problems. While this project wasn't going to increase the total number of kicks users could earn, it would be focused on helping users find their way around the app more easily.
Why did people quit using Shopkick?
So why was retention not as high as we wanted? The app had a few potential issues:
1. Redundant features
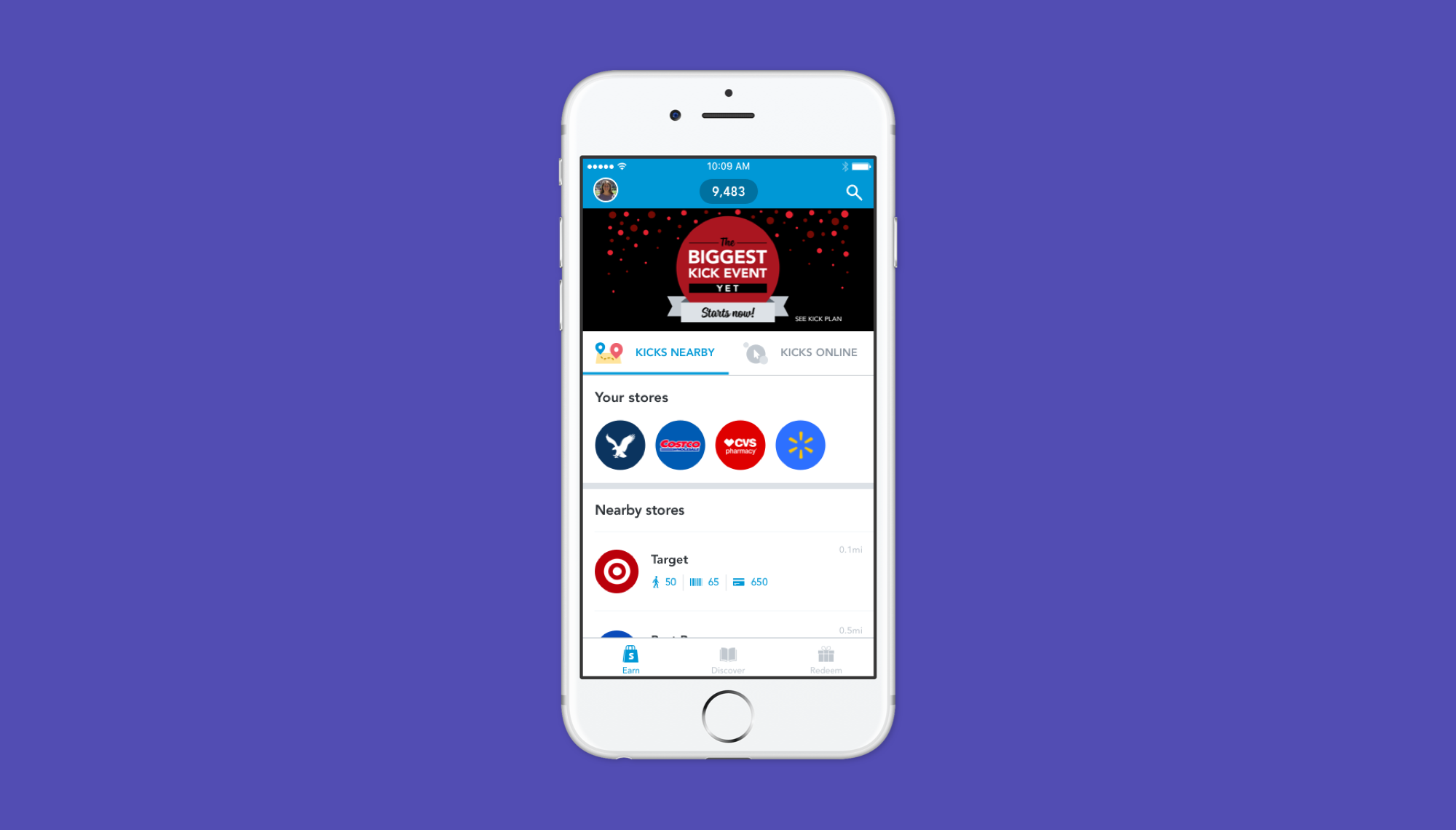
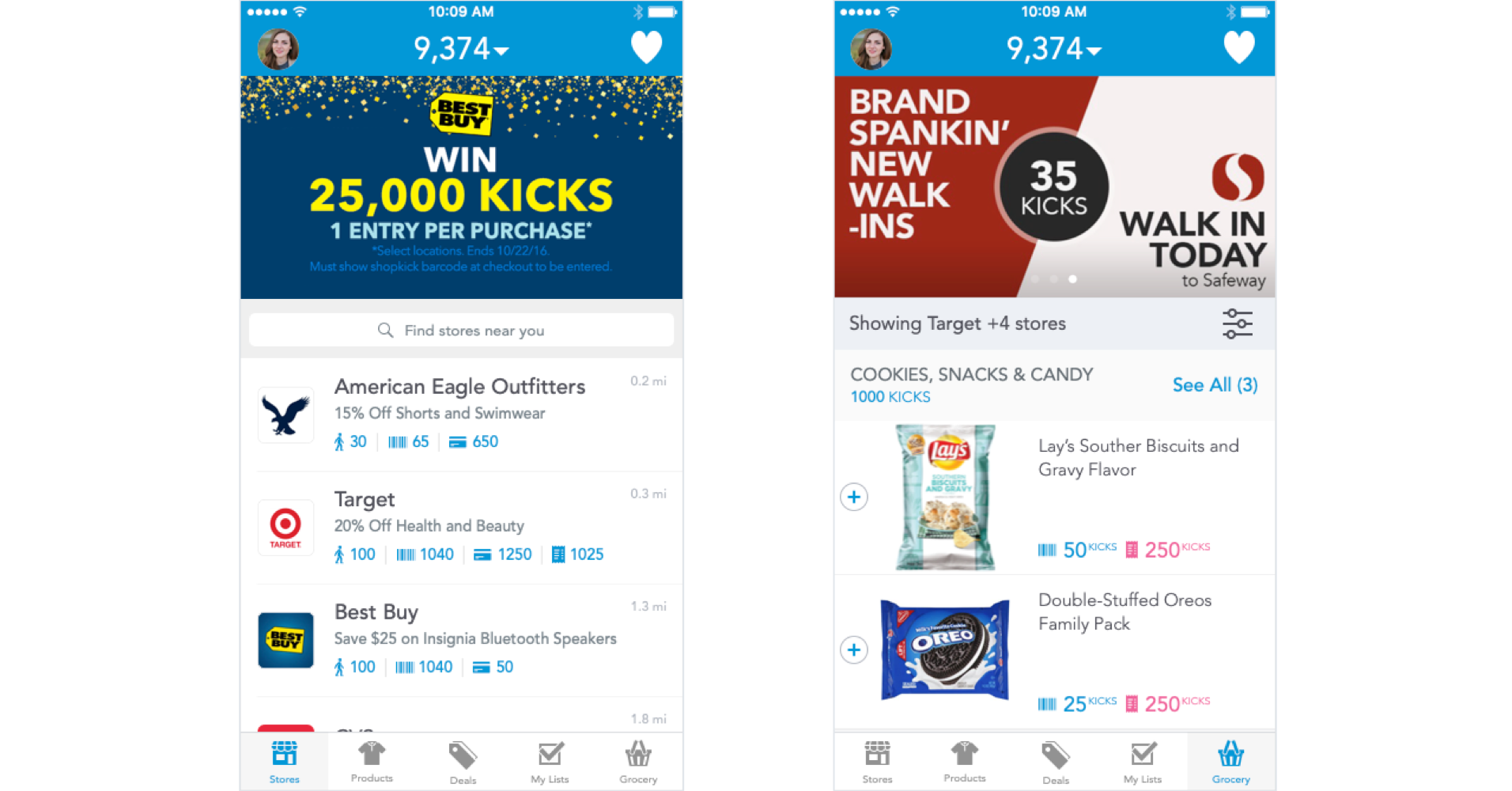
There were two top-level tabs that had the exact same functionality.

These two tabs both allowed users to explore ways to earn kicks.
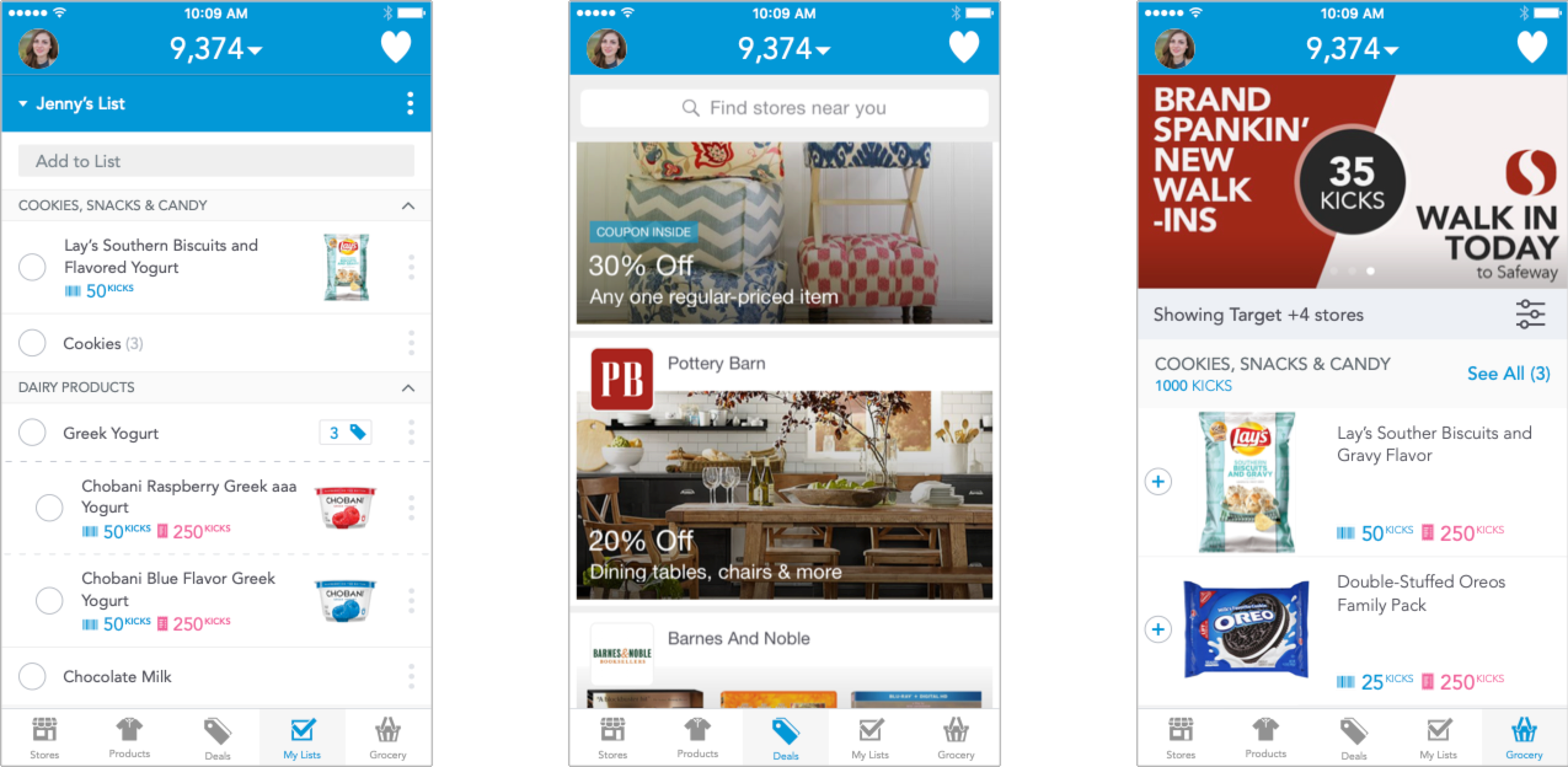
2. Inaccurate tab names
Tabs had old labels that weren't accurate or didn't explain the value clearly. For instance, the "Products" tab didn't just house products. It contained videos, surveys, recipes, and more.
3. Unused features
Some tabs had less than 5% of users engaging with them.

Tabs that were used by less than 5% of users
Phase 1: Removing unused features
Before re-organizing the app, I wanted to make that job easier by removing the features that weren't being used. I had to work with the various teams that built/maintained these features, and created a plan to A/B test the impact of sunsetting these features. This was challenging because some teams were very resistant to change, as changes to these features might upset their workflow.
Phase 2: Bringing in help
At this point, I started to realize how big of a project this would be, so I brought on two other members of our design team. This would allow us to explore more directions and ultimately produce a better solution.

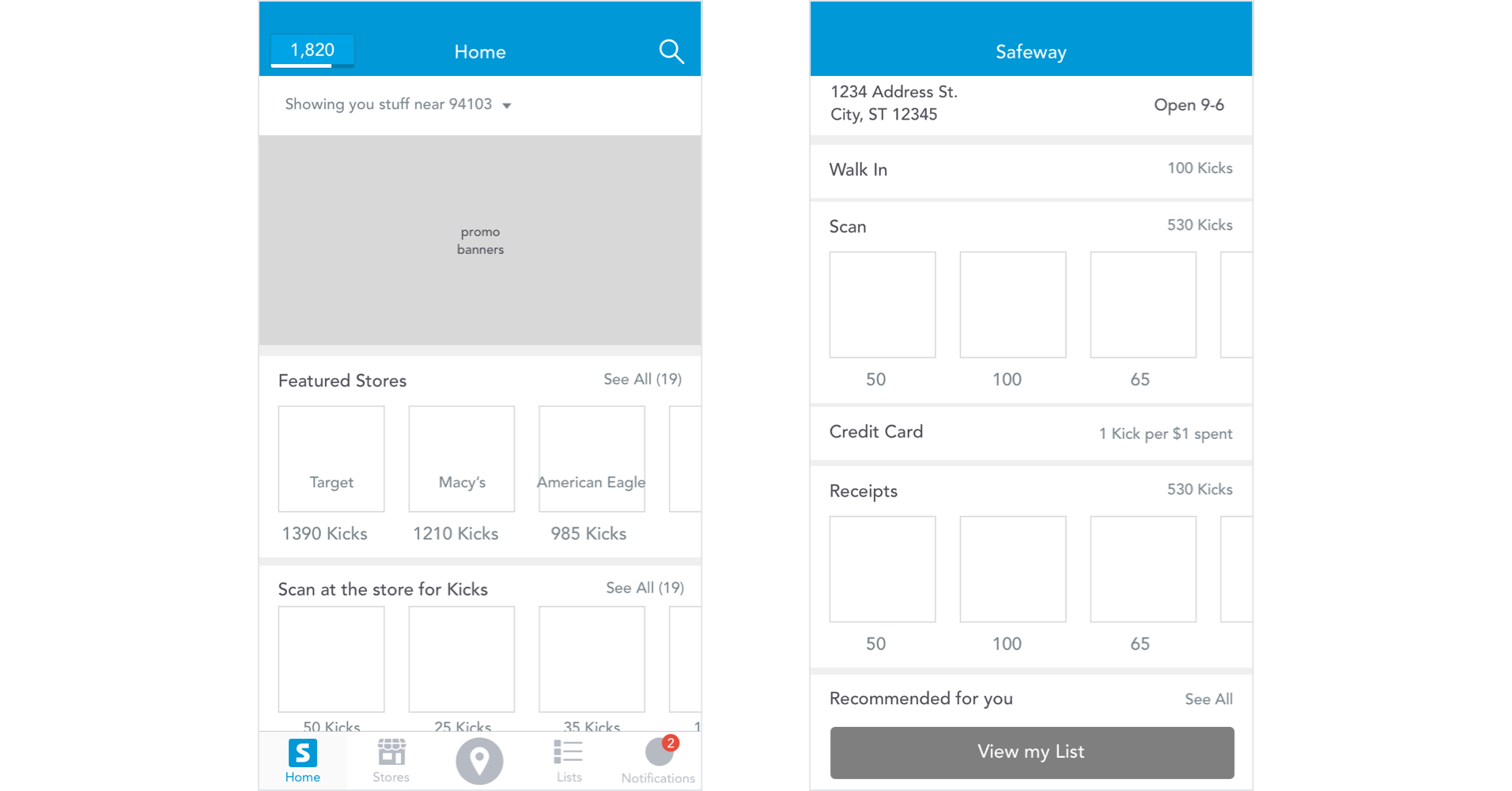
Our initial direction, creating modules that summarized our entire value proposition.
We were initially drawn to the idea of simplifying the app by creating modules on the first tab that would summarize what our app could do for users. Rather than force users to tap around to learn about things, we thought it would be easier to just show it all at once.

We came to a solution that we were excited about, where we also introduced a central button that could highlight the main actions a user could take; again making it easier for users to understand what would be possible.
At this point, we were ready to get some feedback from user testing.

Ultimately, we found that these changes didn't really feel simpler to users; we heard the same type of feedback around how cluttered it was. However, we were able to build some pieces of this design in smaller experiments to see if it was beneficial to our users.
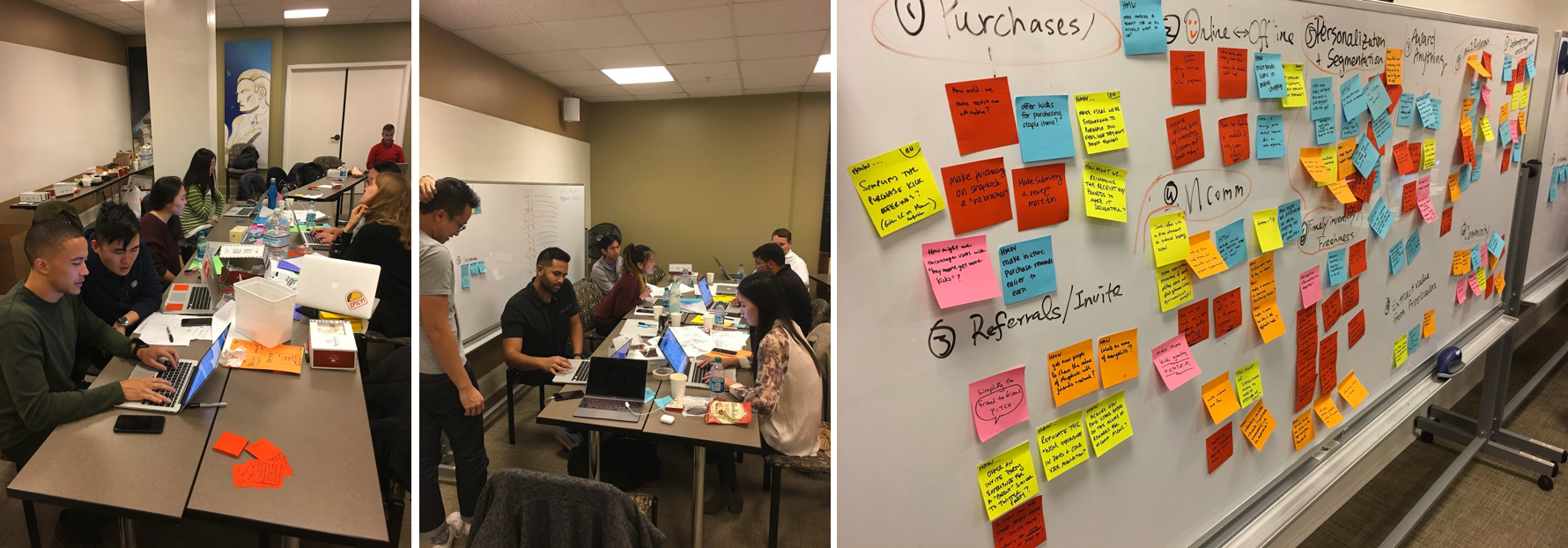
Phase 3: Design sprint
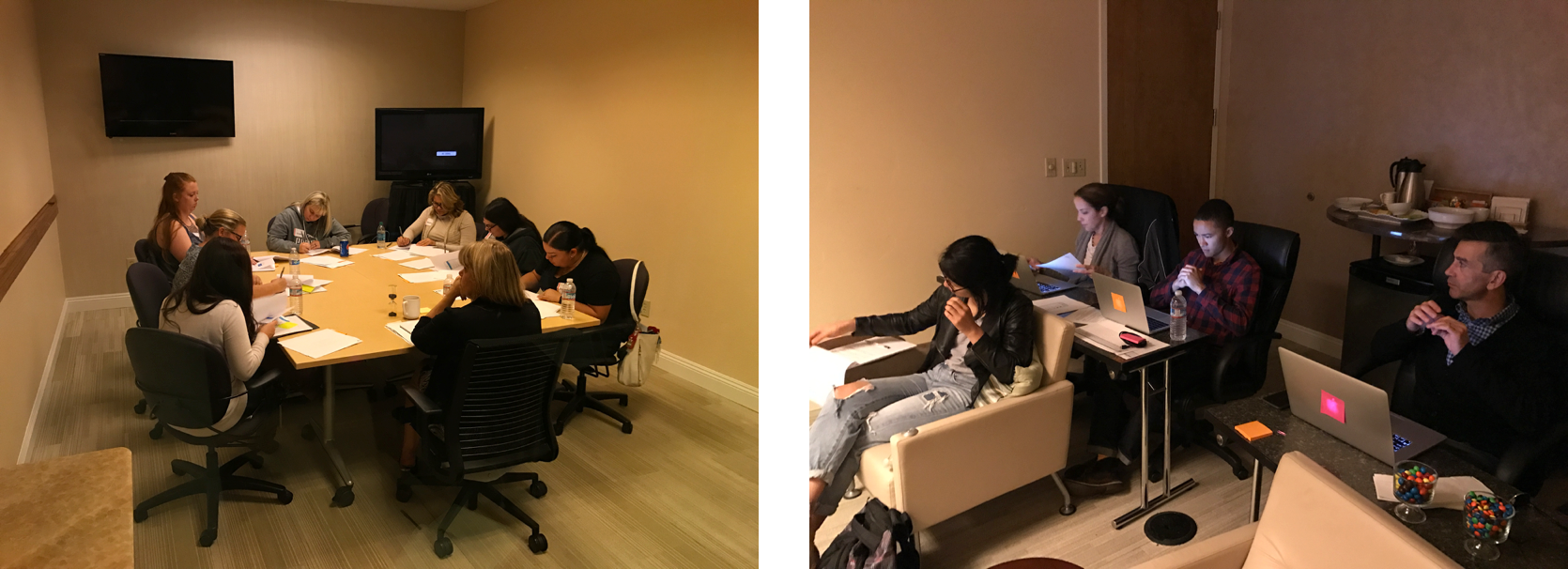
Following the user research, we also wanted to bring in other teams, so that we could gain fresh perspectives and get the company more involved in this redesign. We ran a design sprint with members from the design, product, data, and marketing teams to explore ideas together.

This process allowed other teams to feel like their voices were heard, and ultimately made it easier to get others to buy in to the solutions we were coming up with.
Final product
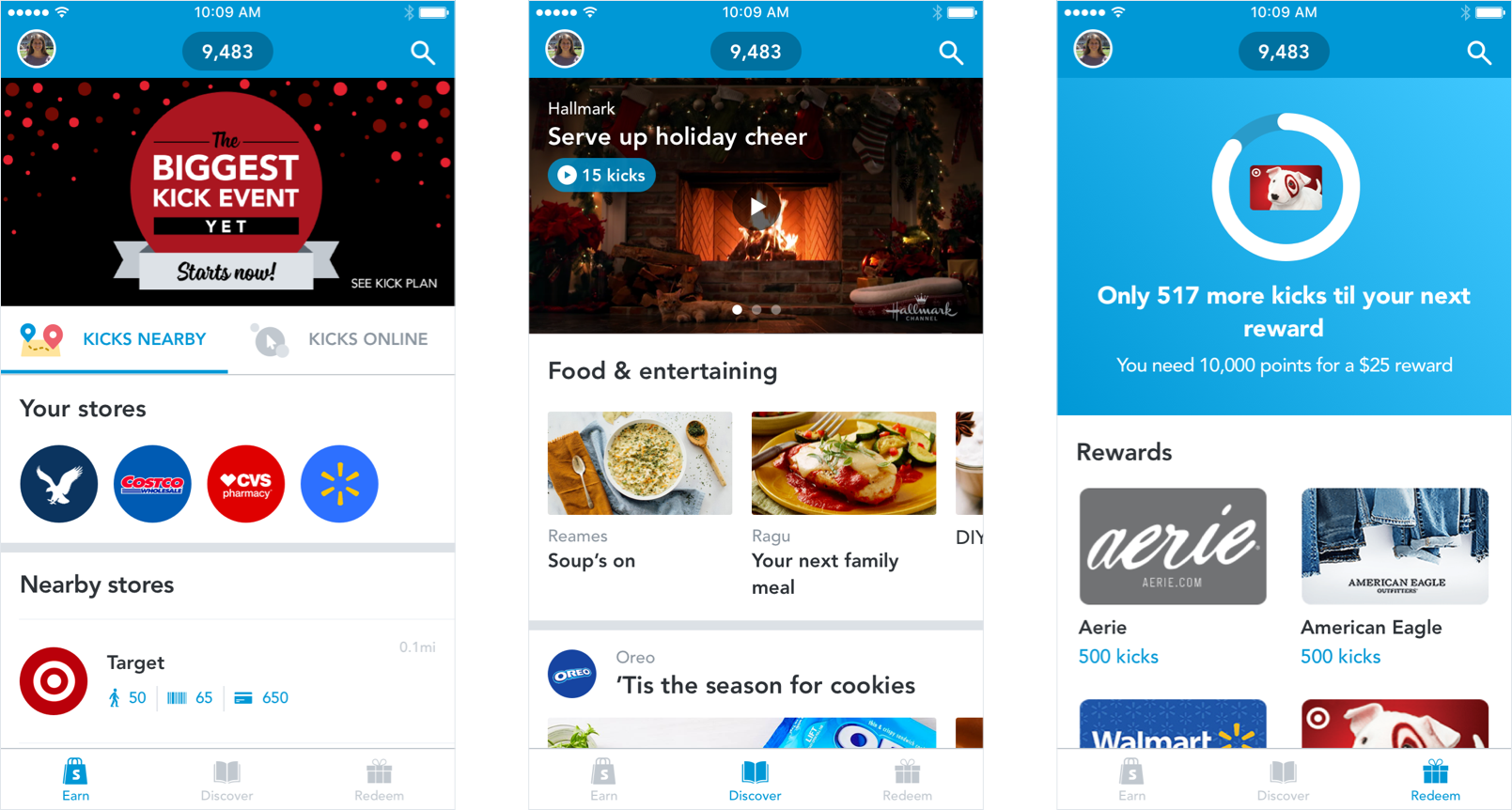
After many iterations and discussions, we came to a solution we were all happy with:

The idea is that we would have only 3 tabs, that would describe the entire journey of the user. First a user needs to "Earn" rewards points. They can also "Discover" content along the way, and lastly, they "Redeem for a gift card. Using verbs was something we felt would be more effective, as it would be almost instructional for users.