Shopkick
Enhancing the in-store shopping experience
Year
2015
Role
UI/UX designer, user researcher
Timeframe
2 months
Results
87% increase in reward point-earning user actions

What is Shopkick?
Shopkick is an app (for iOS and Android) about earning rewards when doing in-store shopping. Shopkick works with large retailers like Macy’s, Best Buy, Target, and others in order to provide “kicks”, which are points that can be redeemed for gift cards. Kicks can be earned by walking into stores, scanning barcodes, making purchases, and submitting receipts.
The users are typically price-conscious middle-aged moms, due to their prevalence as the primary shoppers of their households across the United States.
Why start this project?
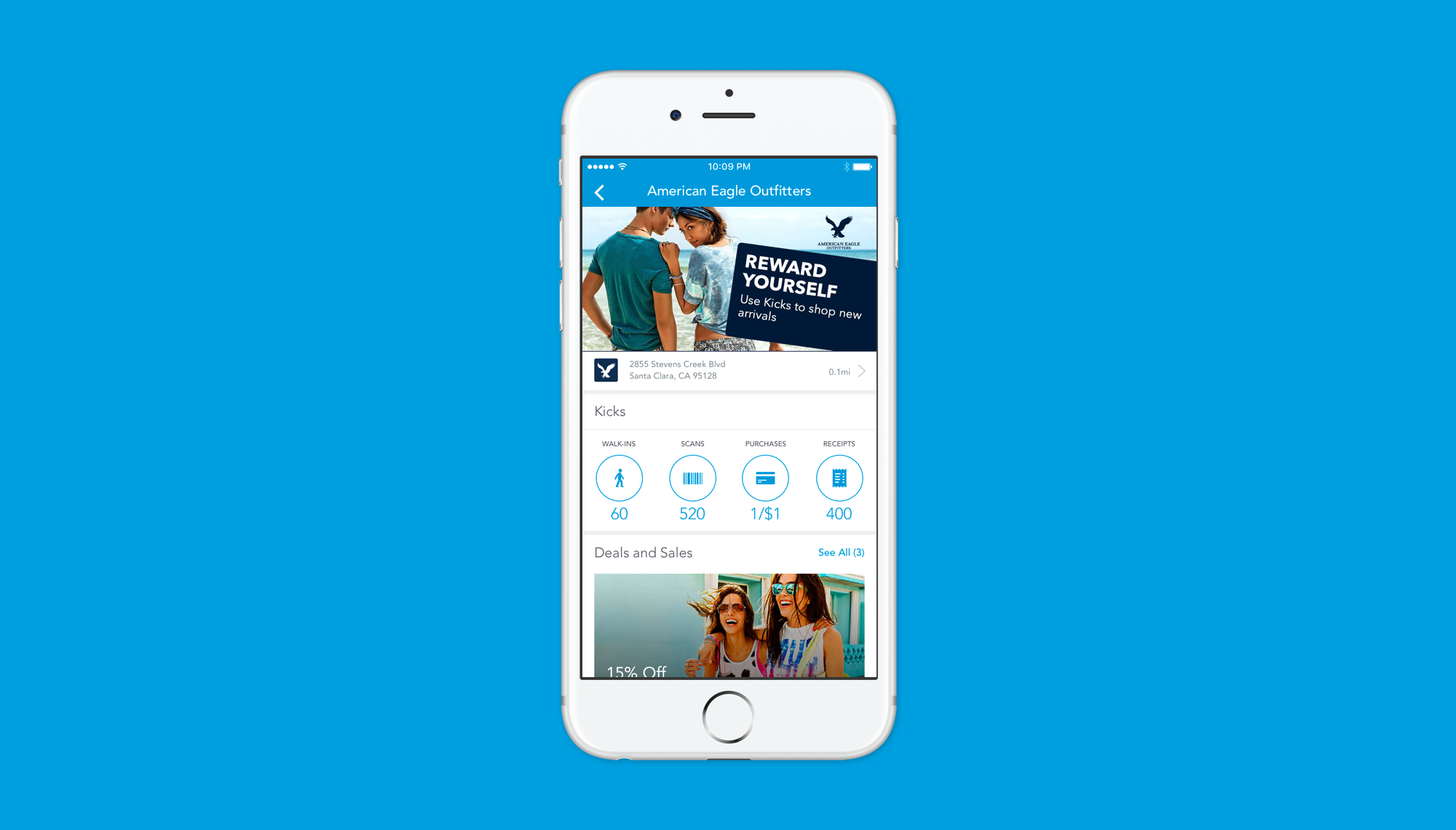
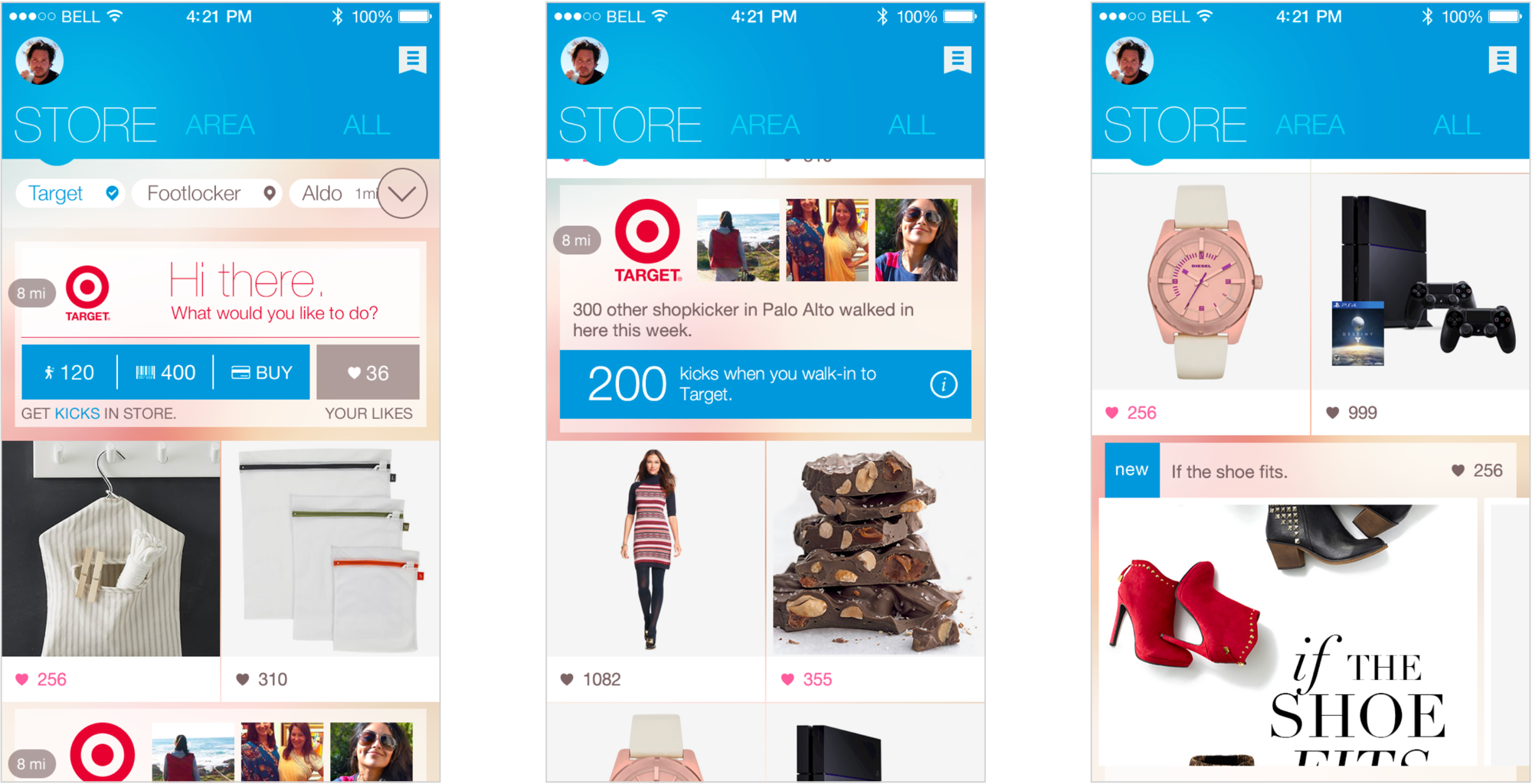
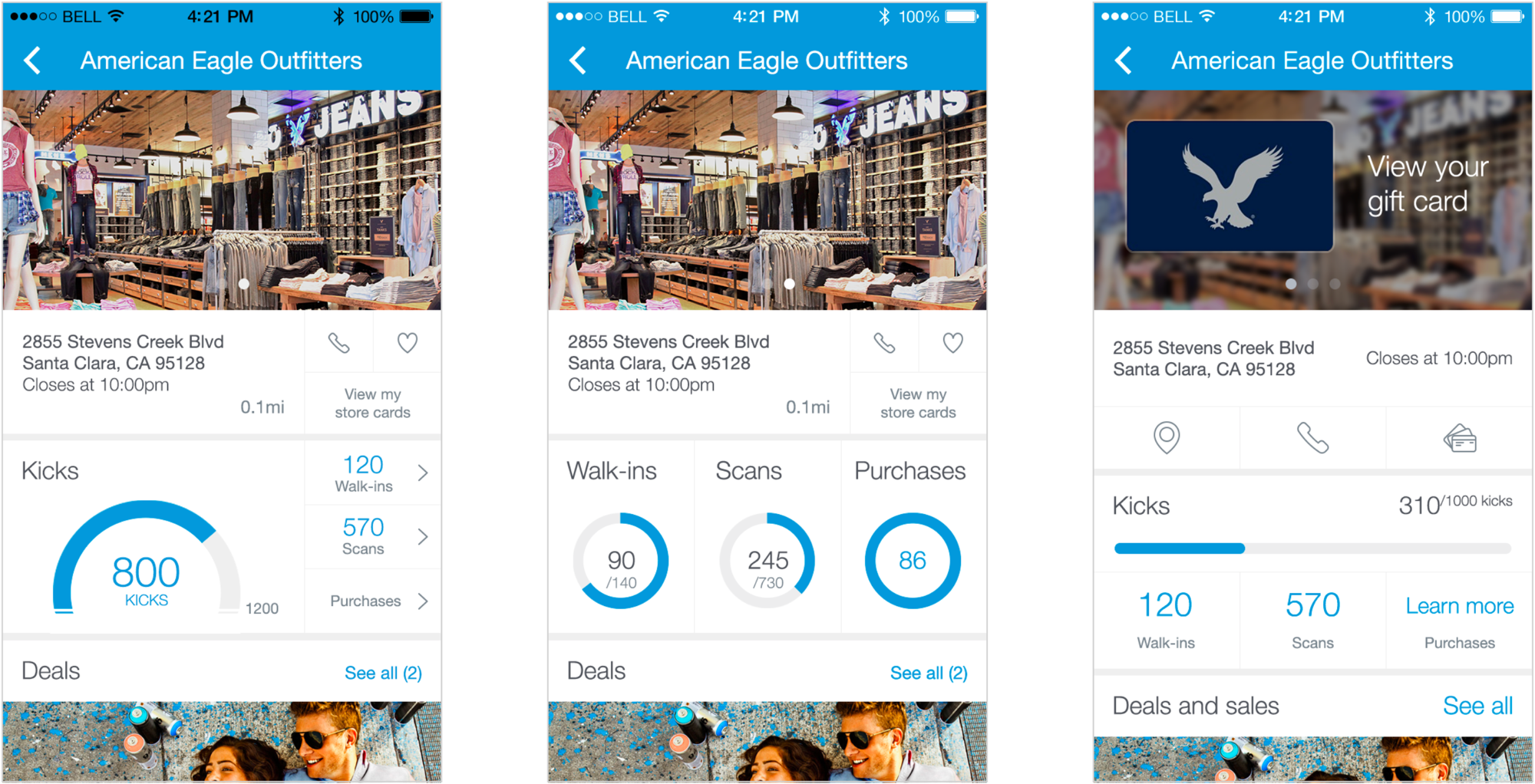
This project was started because using Shopkick at a store is a core part of the user experience, and the app was not performing well on key metrics. Before designing something new, we had to take a look at the existing experience:

The existing experience before this project was completed.
We identified multiple issues, with the help of user surveys, app store feedback, and in-person user testing. The things we saw were:
1. Users didn't understand what the app did
Users didn't know what they were supposed to do with the product, and didn't know why they were seeing what was on-screen at any given time.
2. Users had trouble navigating from store to store
When we asked users to show us how they used the app, we saw that they took many steps to see the information at one store v.s. at another. This was not good for browsing stores quickly and seeing which stores had value for them. They had no idea what was at a store until they landed on the specific store page.
3. The layout was hard to read and felt cluttered
People have to use the app at the store in many cases, and their primary goal in that moment is to buy the things they went to the store for. So, the app is a secondary goal to them and would be given less attention. The complex interface took too much work to accomplish this secondary goal.
Setting project goals
Based on these nuggets of information, we created goals for ourselves around this project:
1. Simplify navigation of stores to show value to users more quickly
2. Convey the main features more prominently at a store
3. Organize content in a way that shows context
We also determined that the key metric we wanted to drive was the number of kick-earning user actions. This metric was chosen because it's a leading indicator of user retention, as well as a direct driver of revenue. When this number goes up, users get closer to getting their gift cards, and the business is making more money.
In addition to these goals, we had to create the flow for the ideal user journey, so we could define what actions we wanted the user to focus on.

From this, we could start thinking about designing the interfaces that would make the user journey a reality. Essentially, we had to build an interface that allowed for a browsing experience at home, and also facilitate taking actions at the store. And while users were at the store, the actions took place in a certain order. For instance, getting points for scanning items will certainly happen before the user makes their purchase and leaves the store.
Designing a way to navigate between stores
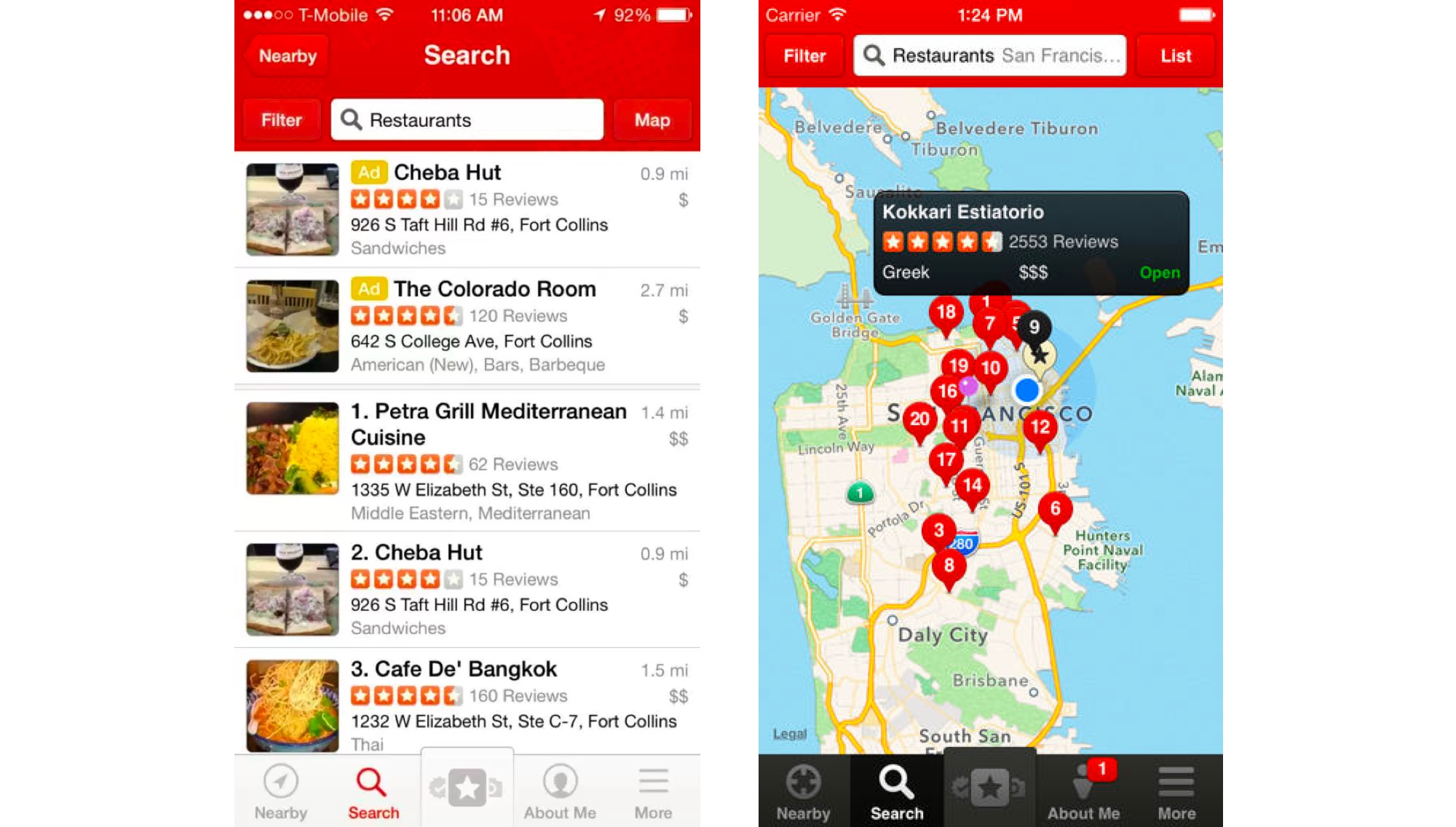
We brainstormed different ways to present stores, through whiteboarding sessions, as well as by looking through other apps that manage stores/businesses/etc. We started to wonder about two ideas in particular: a plain list view of stores, and a map view. Internally, we had debate around which would be better, so I wanted to do additional research on how users perceive lists and maps. Luckily for us, an app already existed that had both types of views: Yelp.

So I spoke to several users, asking them to use the Yelp app to find the same stores that they might find in Shopkick (e.g. Target, Best Buy, etc.). I heard the same thing again and again: "I know where my Target/Best Buy/Macy's is." Some users actually had trouble finding their local store on a map, even if they knew exactly how to get there and what street it was on. I also saw that every single user would use the list view in their attempts to search for a store. After this research, it was pretty conclusive that a map view was not necessary, and that a list was the preferred mechanism to browse this type of content.
Following this research, I created wireframes for the whole store experience. This stage helped to clarify exactly what screens would be needed for the entire flow, and what information to show on each screen.

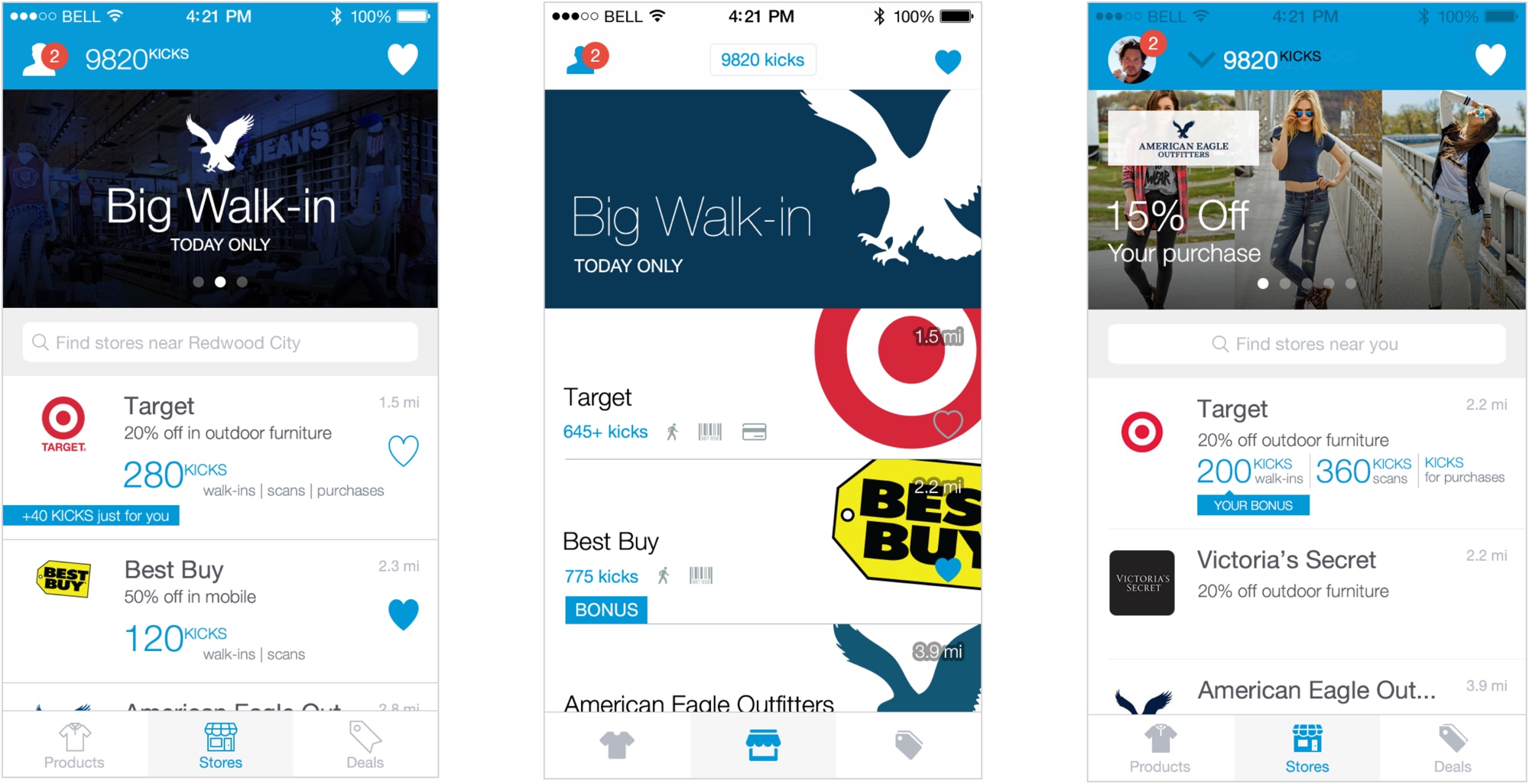
Using the wireframes, I proceeded to turn them into higher-fidelity mocks. Here were some of the many different variations I tried:

There were a few directions to take here around how to display the kicks. We had to ask ourselves what was best for the user: to show how many kicks users could earn for each type of action, or to roll them all into one, simple number. We again had an internal debate, but decided to find the best solution through an A/B test.

We discovered that the second and third options performed equally well in producing more kick-earning user actions, while the first option performed worse. We ran some quick user research on this data, and found that users won't bother taking certain actions, so having a rolled-up total doesn't help them identify where they can find value. For instance, a user might not want to scan product barcodes, so they would want to be able to exclude it when browsing stores.
Showing the user what to do
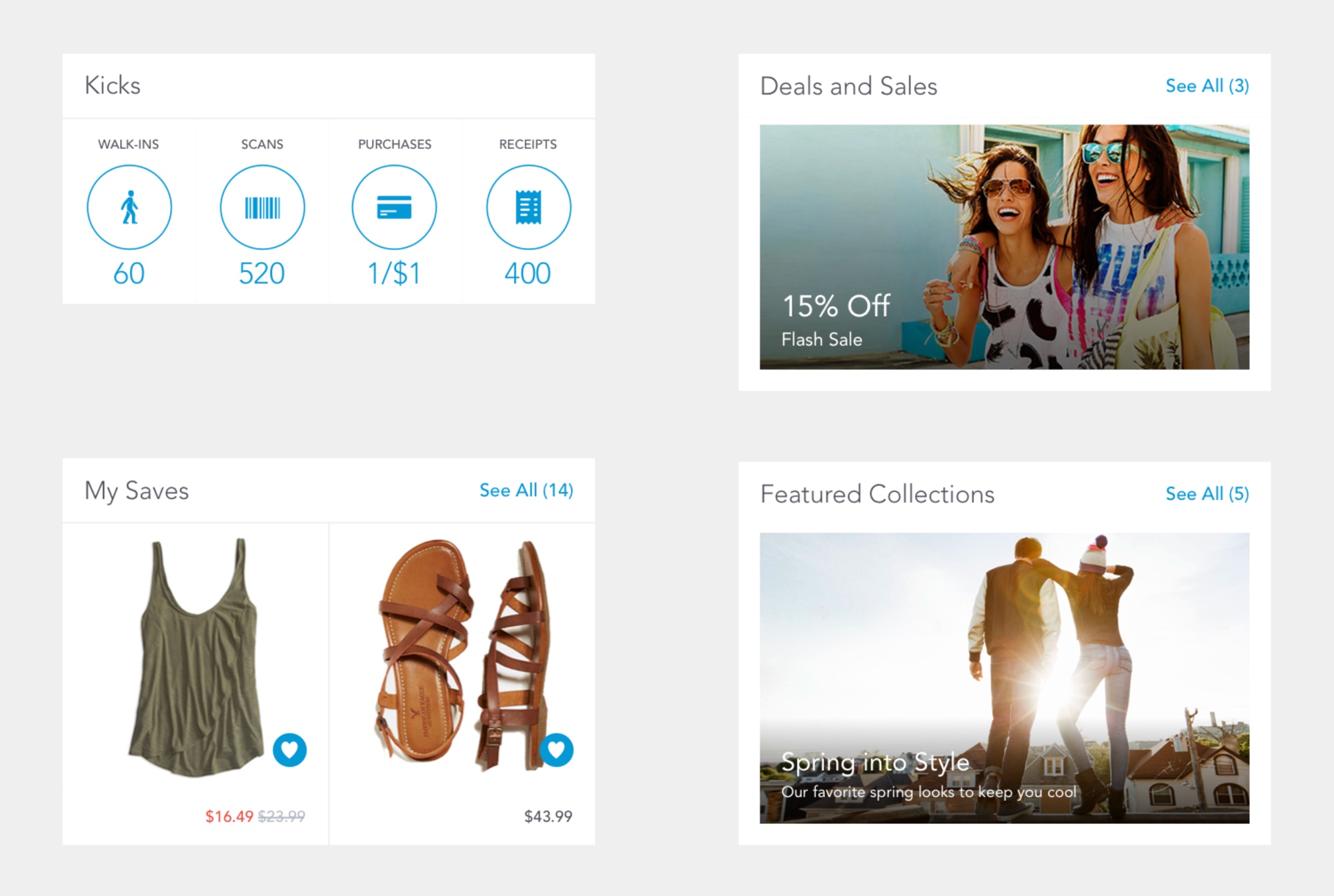
To address the goal of conveying the main features more prominently, I wanted to organize the information to feel more digestible, and highlight the actions that we wanted users to take. We stack-ranked the actions based on conversations with users in research, ending up with: kicks, deals, and relevant products for sale, in that order. We explored how all of this content would visually fit into a mobile app, as we did below with the kicks section:

With these explorations, I was trying to find a way to indicate progress for a user and drive them from one action to the next, as in the user journey diagram. I added a title to each section, to help categorize all of the content that would appear on this page. We didn't end up going with any of these options, as they either felt too technical or boring, and in user testing, it wasn't clear which action was which without having to read.
So we added a visual aid in the form of iconography, which could be used throughout the product and the brand to represent the ideas of walking in, scanning products, or making purchases. Below is the finalized kicks module, alongside the other modules on the page.

In order to create less clutter, I combined similar types of content together into a module, where a user could tap into each section to get more information. That way, the information displayed could be simpler and easier to digest at first glance.
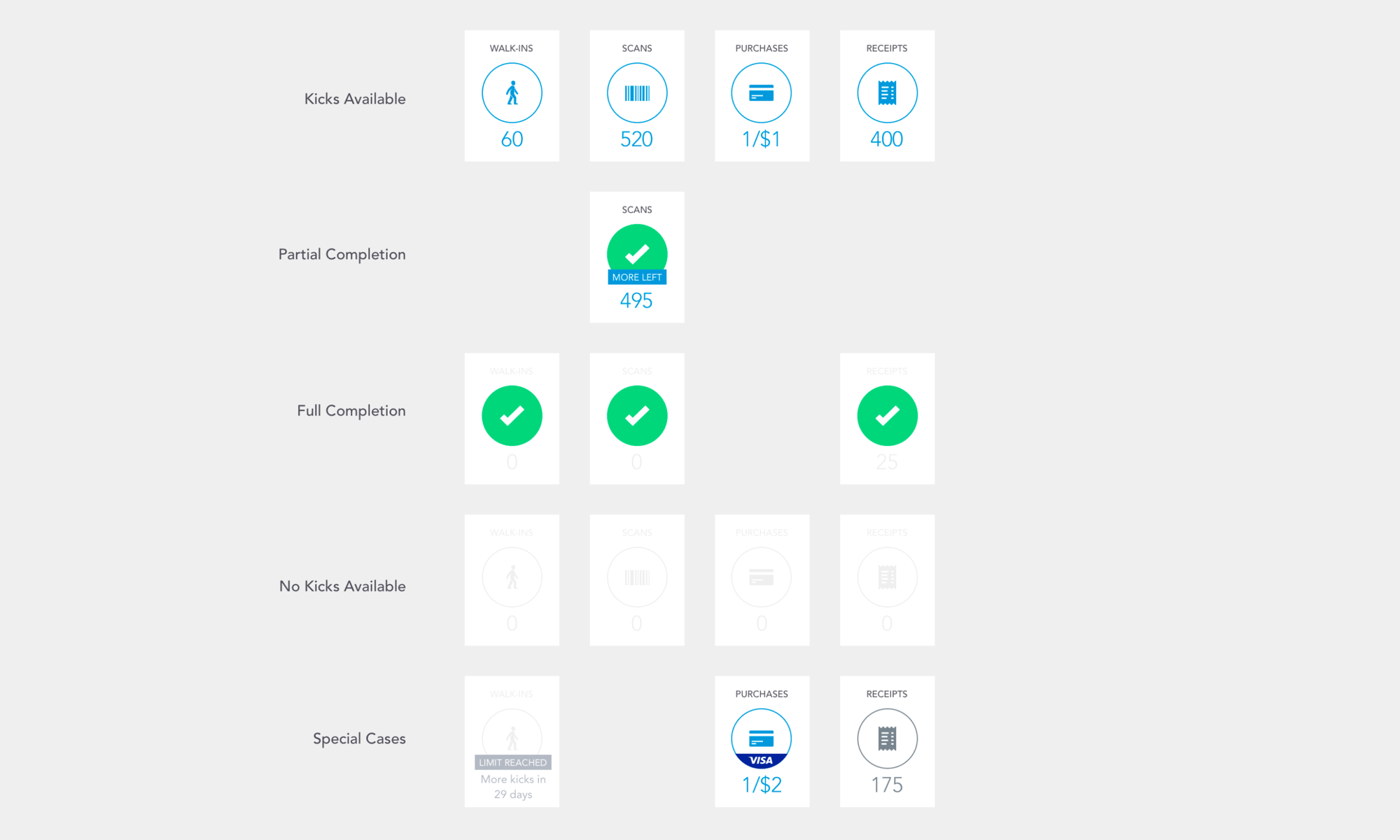
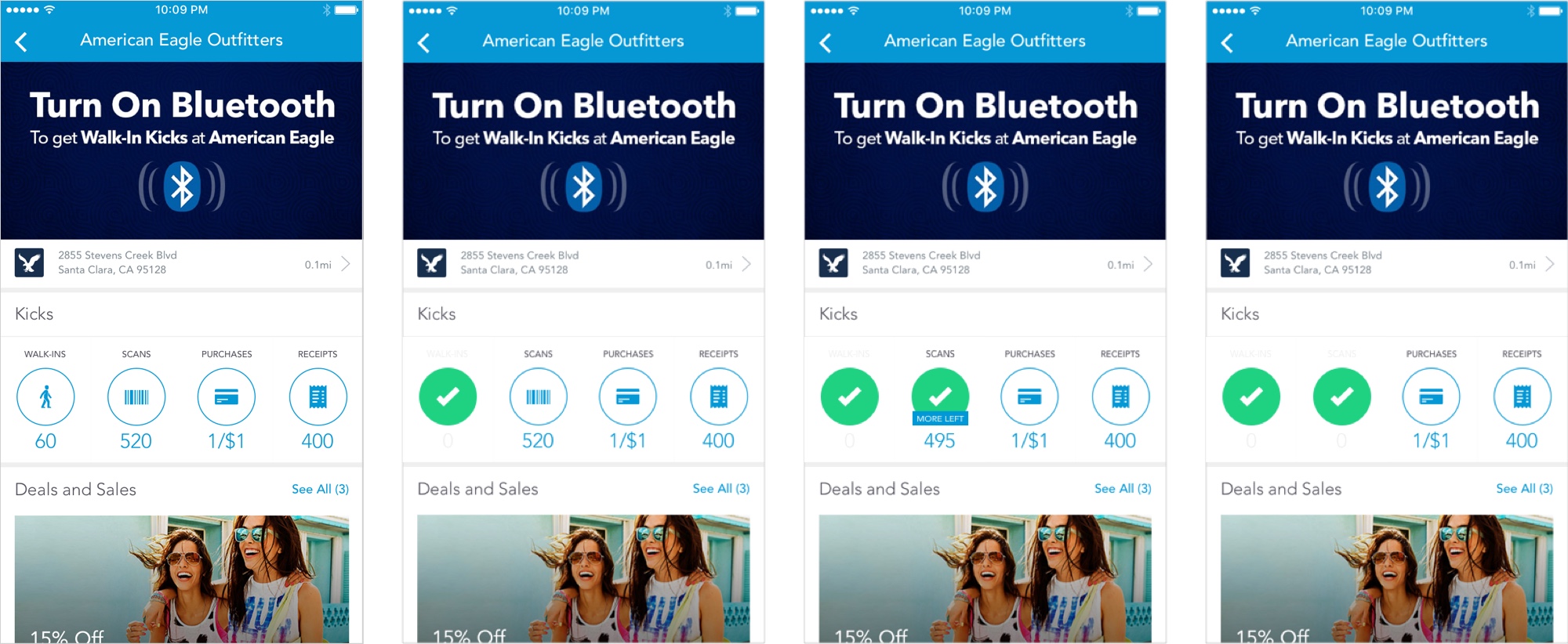
Below, I worked through every possible case for the kicks section, which would indicate progress through the user journey and show any restrictions/limitations/etc. I had to communicate with engineering and sales to understand what the different cases could be, from a technical or business standpoint. For instance, there was a program that only Visa wanted to participate in at certain stores, so I had to convey that (bottom right).

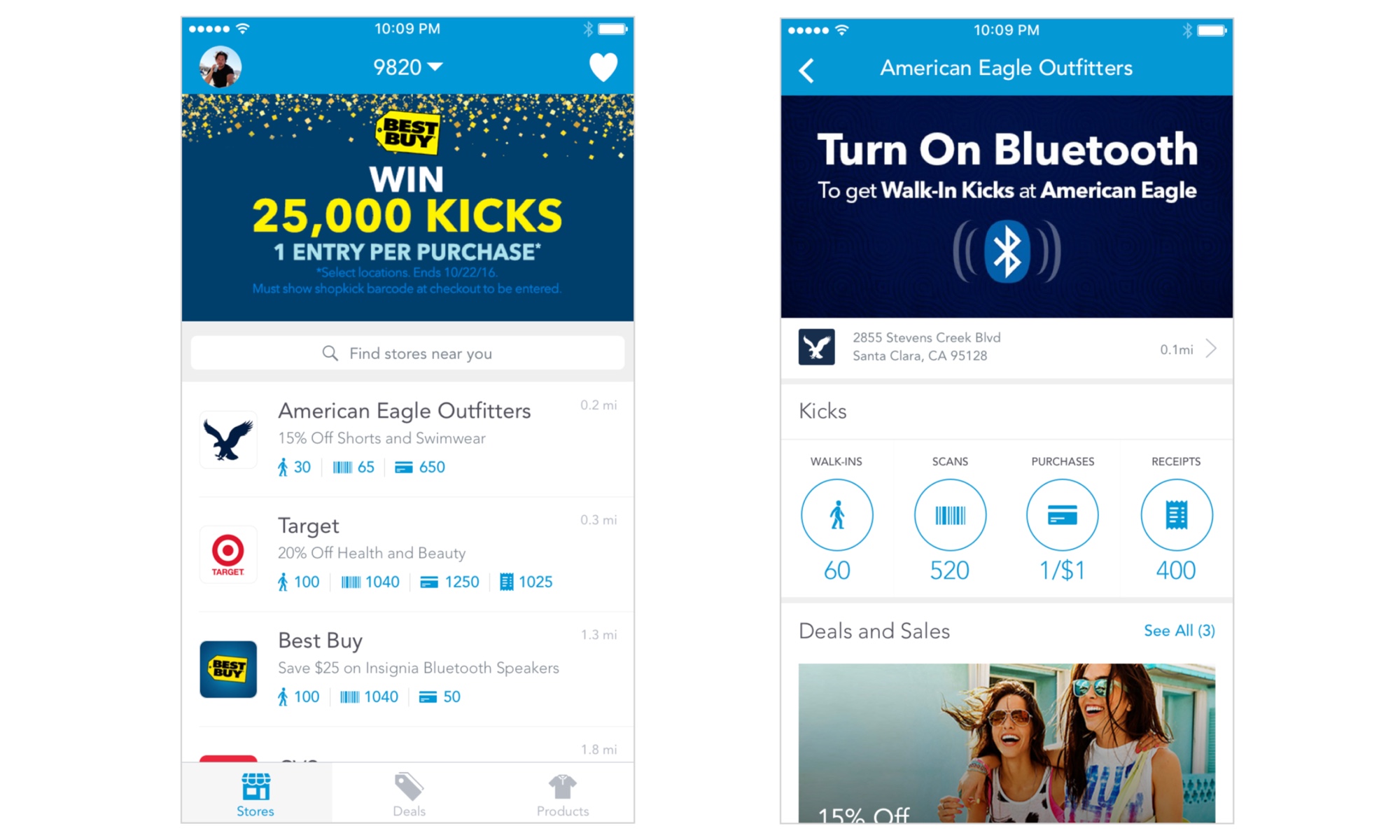
The final product
We ended up with the final experience below. While there were other screens linked to from these screens, this illustrates the magnitude of the changes around the main entry points of the app's experience.
The store list, left, was a simple, clear way to see what value was at a store, and allowed for users to search for a store name quickly. Stores were ordered by distance, which would help users navigate to the stores they were closest to.

On the store page itself, we were able to put our thinking to the test, by experimenting with the ordering of the modules. Our initial hypothesis proved correct; with kicks, deals, and products being the order that performed the best on key metrics.

As for indicating progress in completing actions at the store, actions would be rewarded with points, as well as a green checkmark. The green checkmark was intended to give users positive feedback and encourage them to do the next action in the module.

From this work, we saw an 87% increase in the number of kick-earning user actions, as well as a notable improvement in App Store/Play Store reviews.