Shazam
Helping small-time musicians get exposure
Year
2013
Role
UI/UX designer, user researcher
Timeframe
2 months
Results
Working prototype built and presented to entire company

What is Shazam?
Shazam is one of the most popular apps available, primarily used for music/song identification. It's used by over 100 million people every month, all over the world.
Why start this project?
This project was started by the Chief Product Officer, with the hope of making all music (recorded and live) Shazam-able. Because recorded music was already being done, we sought to take care of the live aspect. The CPO was interested in seeing a working prototype by the end of the summer.
Understanding the context
Before we started designing, we had to understand who this product was for. We determined that smaller, independent artists would be the primary users for this product, and possibly even the venues that typically host smaller artists. We didn't believe larger artists would find much value, because they would likely benefit from more professional equipment than a mobile app.

Defining the project
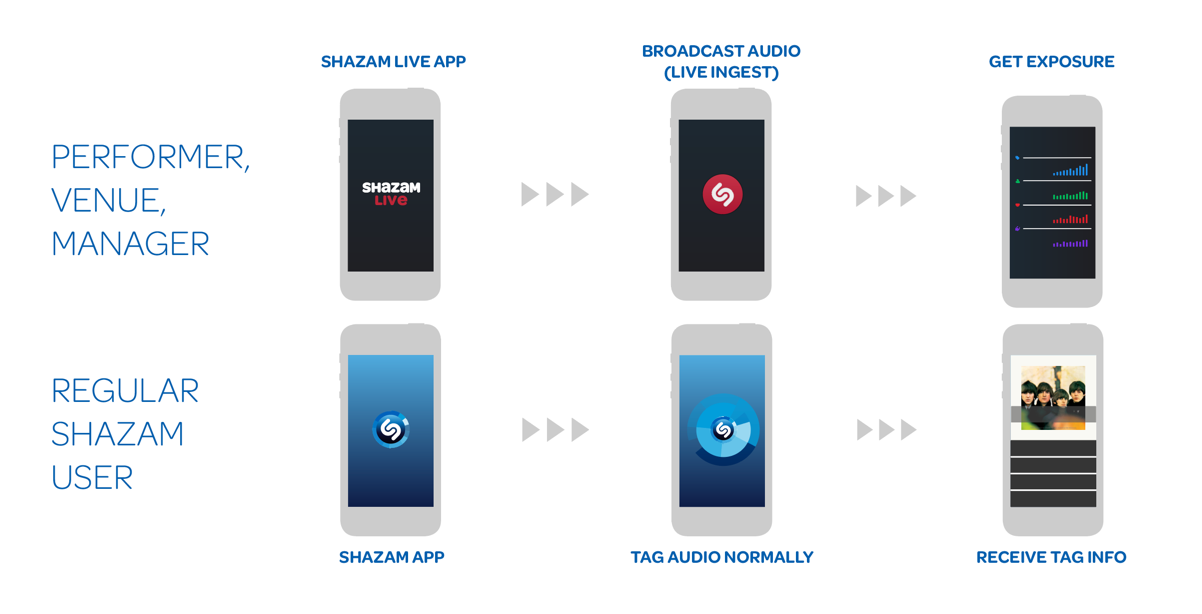
After sitting down with the engineer who would be building this, we drew out how this feature would work.

Then, I also spoke to some people who had experience playing music in a live setting. The features we decided we should include were, in order of importance:
1. Start a live broadcast of their performances
2. Create and manage the page to be seen by regular Shazam users
3. View analytics around how many users engaged with their performances
We knew that our goal was to build a working prorotype, so if we ran out of time, we would leave out the lower priority features. Essentially, number one on this list was the most critical, while the others were nice-to-haves. In any case, I would create designs that would be able to accommodate those additional features in case we got to build them.
Wireframing and user testing
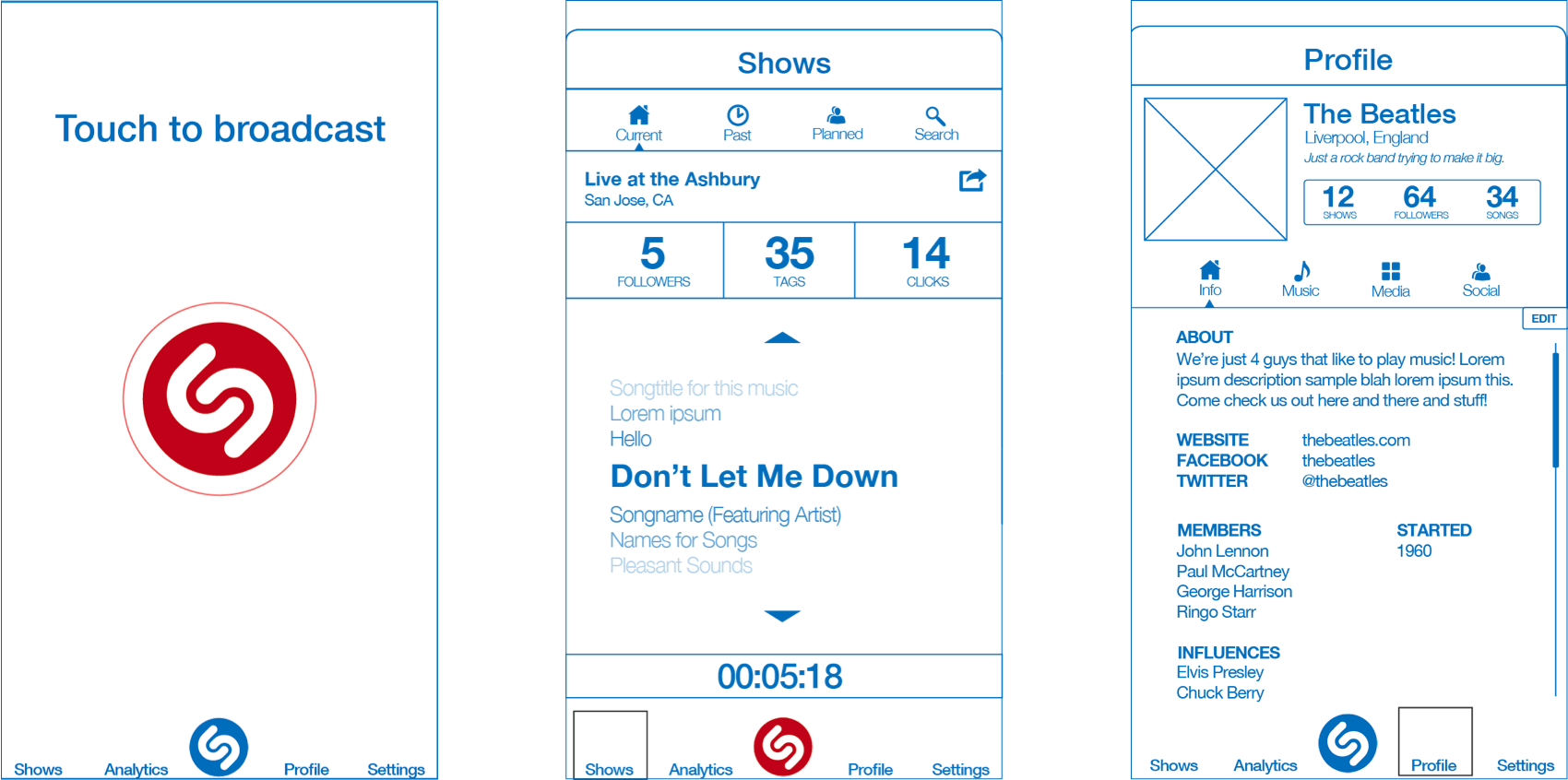
I started turning the feature ideas into a series of wireframes, which I then used to create a clickable prototype.

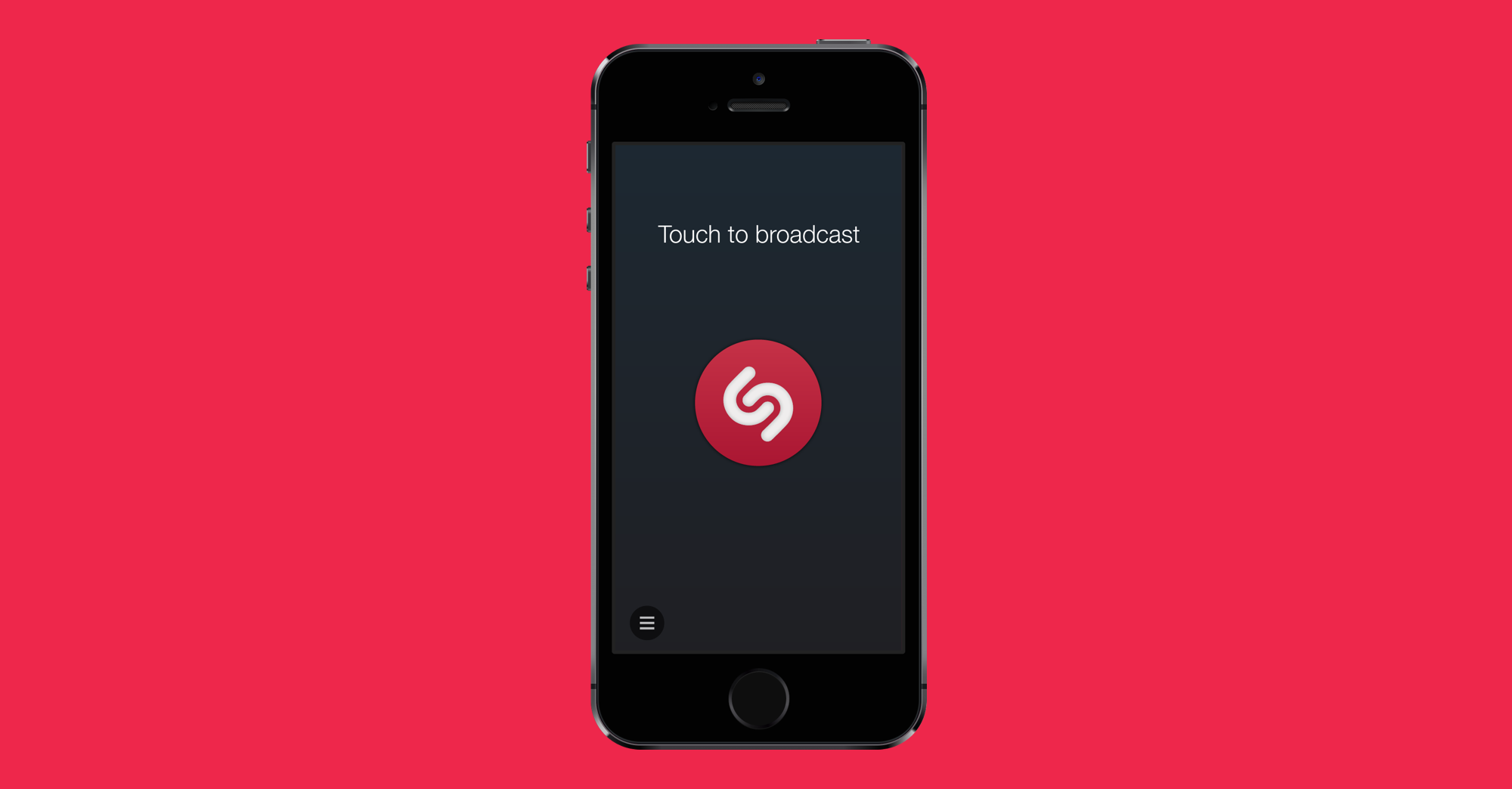
I brought the clickable prototype to the musicians that I was in contact with for the initial research, and asked them to click around and provide feedback. They liked the idea of having another avenue to promote themselves, but was worried about two things: battery drain on their mobile devices, and that they would accidentally tap between tabs while broadcasting audio. From this, I made the experience while broadcasting their audio closed off from the rest of the app, with no tabs.
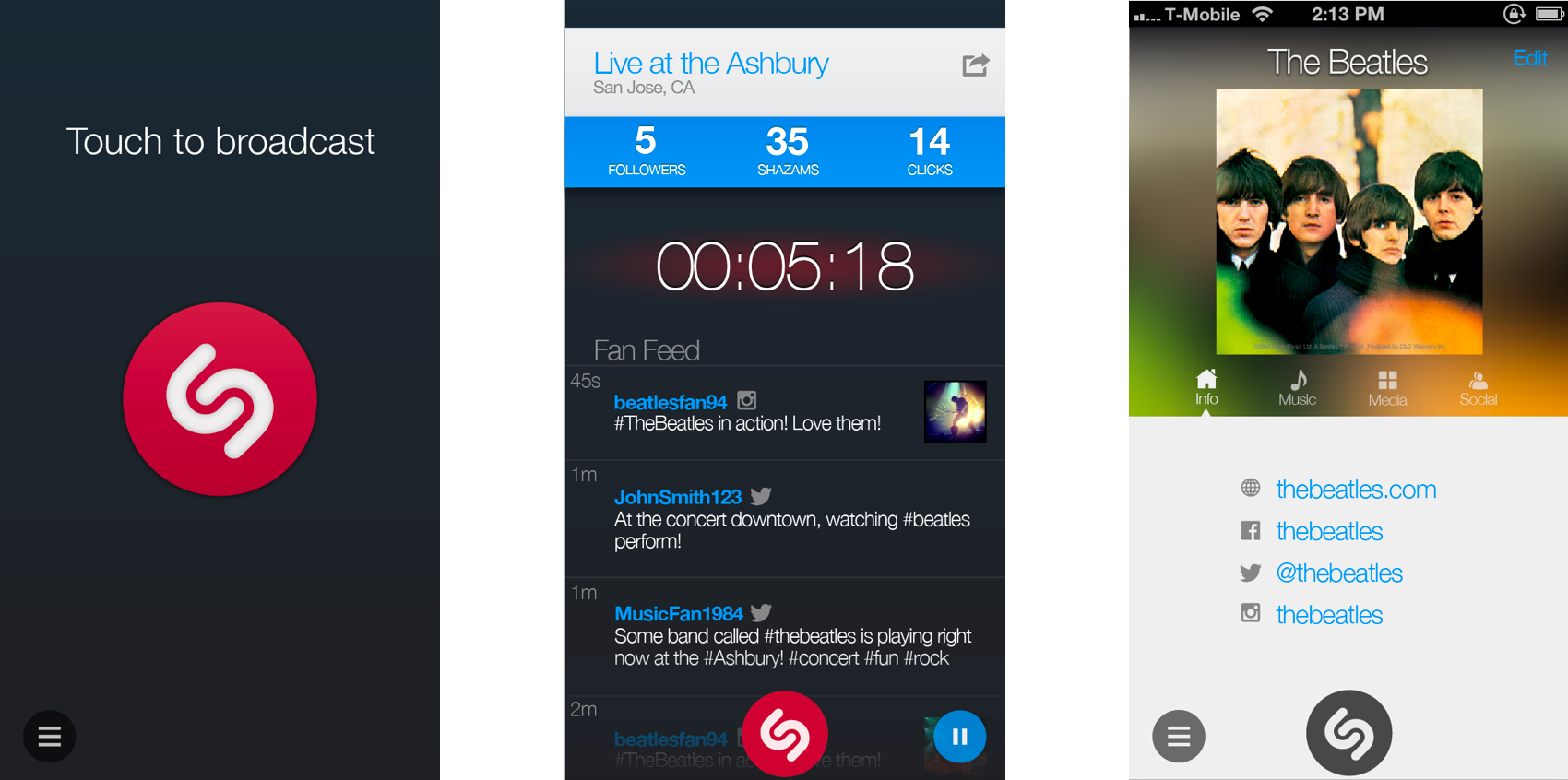
Final product
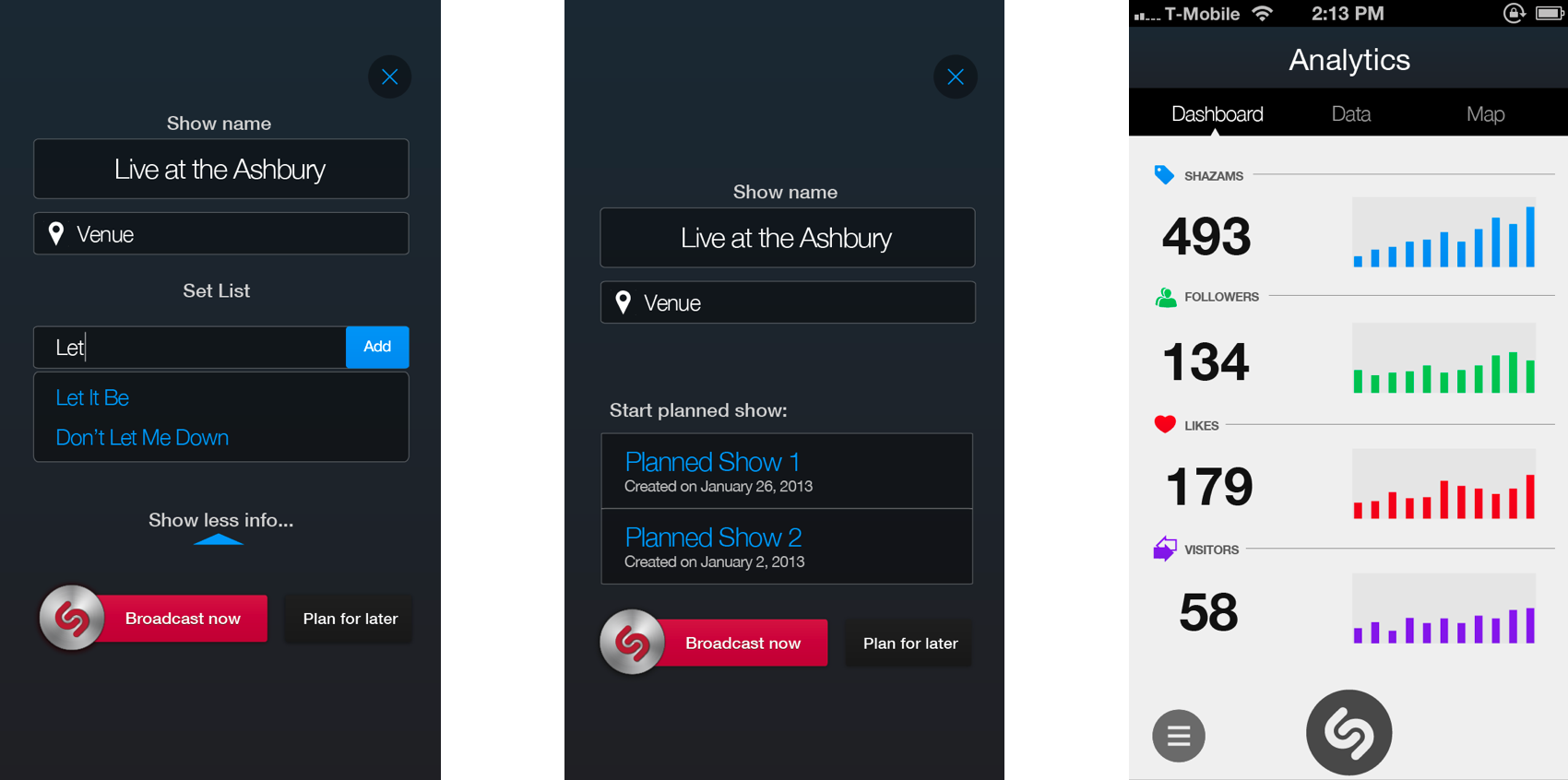
We ended up with a visual design that was mostly dark, so that users could have it on during a performance in a dark room without it shining too brightly. We managed to design and build the core feature set, allowing users to broadcast their audio and have the regular Shazam app successfully identify the music.

While we didn't build anything beyond the core feature set, we created a vision for how we could add value for users. This included pulling from social media, planning for shows in advance, and viewing metrics during their performances: